GZip压缩,是一种网站速度优化技术,也是一把SEO优化利器,许多网站都采用了这种技术,以达到提升网页打开速度、缩短网页打开时间的目的。
本文是一篇研究性文章,将通过某个案例来给大家显示网站采用GZip压缩前后的对比效果。
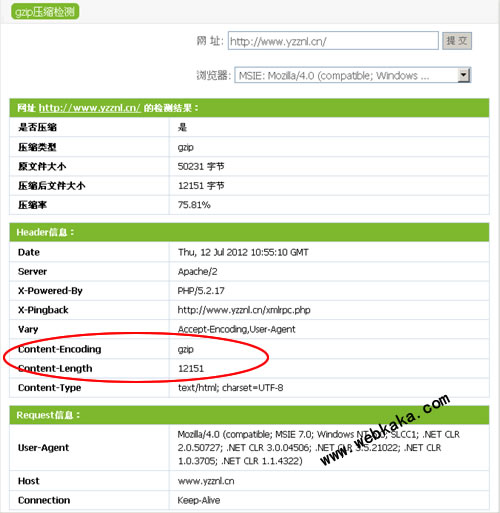
这里将要研究的对象是园子的博客http://www.yzznl.cn/,该博客已经采用了GZip压缩技术。你可以通过这里进行GZip压缩检测。

下面将要进行的实验是该网站在采用与不采用GZip压缩的情况下网页打开的速度和时间的比较。
选择的测试工具是webkaka网站测速工具,webkaka的老用户请注意了,webkaka网站测速已经新增了网站是否启用GZip压缩的判断。可以使用Gzip压缩打开网页和不使用Gzip压缩打开网页两种方式进行测试网页打开速度。
一、不使用Gzip压缩打开网页
首先要测试的是不通过Gzip压缩的情况下,直接打开网页。测速地址:http://www.webkaka.com/webCheck_v3.aspx
如下是测试结果

从上图可以看到,网页大小是50275字节,没有经过Gzip压缩,平均打开时间是5.128秒,而满意度得分仅得59分(什么是满意度得分?)。
二、使用Gzip压缩打开网页
现在测试的是在使用Gzip压缩的情况下,打开网页。测速地址:http://www.webkaka.com/webCheck.aspx
如下是测试结果

从上图可以看到,网页大小是12187字节,是已经经过Gzip压缩后的体积。平均打开时间是1.820秒,打开时间比没有使用Gzip时缩短了2/3。而满意度得分达到了91分之高。
总结
通过上面两组数据的对比,Gzip压缩优化的效果是十分明显的。也正因为有效果,所以大部分网站都使用了该项技术进行速度优化。如果你的网站速度不够理想,而你还未采用这种优化技术的话,那么,赶快行动吧,使用Gzip压缩会让你的网站速度提升3倍以上!
实际上,网站采用Gzip压缩,还有一个好处,就是让你少了一份流量超标的担心。因为Gzip开启以后会将输出到用户浏览器的数据进行压缩的处理,这样就会减小通过网络传输的数据量,而这个,也正是提升网页打开时间的原因所在。
相关知识
首先,如果你需要压缩静态文件(HTML),需要在硬盘上建一个目录,并给它“IUSR_机器名”这个用户的写权限。如果压缩动态文件(PHP,asp,aspx)就不需要了,因为它的页面是每次都动态生成的,压缩完就放弃。
然后在IIS管理器中,“网站”上面右键-属性,不是下面的某个站点,而是整个网站。进入“服务”标签,选上启用动态内容压缩,静态内容压缩。然后选中网站下面那个服务器扩展,新建一个服务器扩展。名字无所谓,下面的添加文件的路径是: c:\windows\system32\inetsrv\gzip.dll,然后启用这个扩展。
这时候静态内容是可以压缩的,但是对于动态内容,aspx文件却不在压缩范围内。因为默认的可压缩文件并没有这个扩展名。而管理界面中你又找不到可以增加扩展名的地方,这时候只能去修改它的配置文件了。在c:\windows\system32\inetsrv\下面有个MetaBase.xml文件,可以用记事本打开,找到IIsCompressionScheme,有三个相同名字的段,分别是deflate,gzip,Parameters,第三段不用管它,前两段有基本相同的参数,在这两段的参数HcScriptFileExtensions下面都加上一行aspx,如果你有其它的动态程序要压缩,也加在这里。HcDynamicCompressionLevel改成9,(0-10,9是性价比最高的一个)。
最后需要注意的是,不要忘了重启一下IIS服务。
默认情况下,Nginx的gzip压缩是关闭的,也只对只对text/html进行压缩,需要在编辑nginx.conf文件,在http段加入一下配置,常用配置片段如下:
gzip on;
gzip_comp_level 6; # 压缩比例,比例越大,压缩时间越长。默认是1
gzip_types text/xml text/plain text/css application/javascript application/x-javascript application/rss+xml; # 哪些文件可以被压缩
gzip_disable "MSIE [1-6]\."; # IE6无效
apache2官方在开发的时候,就已经把网页压缩考虑进去,内建了mod_deflate模块,所以apache2就不需要使用到mod_gzip了,这两者的工作原理是类似的, 还有启用mod_deflate这个网页压缩的模块,功能和效率和mod_gzip是差不多的,甚至还好一些,就不需要再用mod_gzip模块了。
配置文件实例:
<ifmodule mod_deflate.c>
DeflateCompressionLevel 9
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/x-httpd-php
AddOutputFilter DEFLATE js css
</ifmodule>
配置gzip主要是使用compress模块
1. 激活compress模块,将lightppd.conf文件的mod_compress的注释去掉
2. 配置压缩文件存放目录compress.cache-dir,注意运行lighttpd的用户需要有这个目录的读写权限,压缩文件的类型compress.filetype
3. 将动态生成的php也gzip,修改php.ini,加上zlib.output_compression = On和zlib.output_handler = On
4. 重启lighttpd
配置文件实例:
compress.cache-dir = "/home/flymouse/lighttpd/compress/"
compress.filetype = ("text/plain", "text/html", "application/x-javascript", "text/css", "application/javascript", "text/javascript")
转载: http://www.webkaka.com/blog/archives/speed-up-your-webpage-by-using-gzip.html







相关推荐
内附两个文件,用于开启IIS6的Gzip压缩功能。 使用方法: 1.解压文件到某个目录 2.运行IIS6-SET-GZIP.cmd 3.等待黑窗口消失后就可以了 如果你有别的动态文件格式需要压缩,请修改 IIS6-SET-GZIP.cmd 如果你不想让...
未开启GZIP压缩前,访问网站首页进行抓包分析。开启GZIP后,清空本地IE缓存,再次访问抓包分析。开启前后,页面大小减小了89213bytes,压缩掉原始大小的87%。当对CSS、JS等文件都开启GZIP压缩后,原21100bytes的文件...
java开启JBoss的HTTP GZIP压缩功能,要提高网站访问速度
使用gzip压缩,能够减少数据传输大小,加快网页或APP加载速度。很多大站都开启了gzip压缩,不过也有很多网站并没有开启gzip压缩,本文档使用截图和文字的方式详细讲解了压缩数据的配置和过程,希望对您有益!
很多大站都开启了gzip压缩,不过也有很多网站并没有开启gzip压缩,上次看了一篇文章说开启gzip压缩后对搜索引擎不友好,但从带宽和流量的角度来看,还是有必要开启gzip压缩的。 对于tomcat7服务器,打开conf文件夹下...
IIS启用GZIP压缩js、css无效的原因及解决方法.docx
本文实例讲述了php使用curl获取header检测开启GZip压缩的方法。分享给大家供大家参考,具体如下: 获得网页header信息,是网站开发人员和维护人员常用的技术。网页的header信息,非常丰富,非专业人士一般较难读懂和...
大流量的WEB站点常常使用GZIP压缩技术来让用户感受更快的速度。这一般是指WWW服务器中安装的一个功能,当有人来访问这个服务器中的网站时,服务器中的这个功能就将网页内容压缩后传输到来访的电脑浏览器中显示出来....
摘要 本文总结了如何为使用IIS托管的网站启用Gzip压缩, 从而减少网页网络传输大小, 提高用户显示页面的速度. 二.前言. 本文的知识点是从互联网收集整理, 主要来源于中文wiki. 使用YSlow检测网站启用了哪些优化时, ...
# 开启gzip gzip on; # 启用gzip压缩的最小文件,小于设置值的文件将不会压缩 gzip_min_length 1k; # gzip 压缩级别,1-10,数字越大压缩的越好,也越占用CPU时间。 gzip_comp_level 2; # 进行压缩的文件类型。 ...
一键开启WINDOWS2003上IIS6的GZIP压缩功能,让您的网站访问速度大大增加!减少流量!
gzip压缩 使用 gzip 压缩可以降低网站带宽消耗,同时提升访问速度。 主要在nginx服务端将页面进行压缩,然后在浏览器端进行解压和解析, 目前大多数流行的浏览器都迟滞gzip格式的压缩,所以不用担心。 默认情况下,...
在卡卡网的网站速度诊断里的检测结果: html网页已经成功启用了GZip压缩 css文件未成功启用GZip压缩 ... 打开C:\WINDOWS\...其中,”/LM/W3SVC/Filters/Compression/gzip”用于设置gzip压缩,”/LM/W3SVC/Filters/
HTTP压缩采用通用的压缩算法如GZIP等压缩HTML、JavaScript或CSS文件。压缩的最大好处就是降低了网络传输的数据量,从而提高客户端浏览器的访问速度。当然,同时也会增加一点点服务器的负担。GZIP是比较常见的一种...
IIS启用GZip压缩,是提高网站速度和减轻服务器负载的一个优化手段和方法,经测试,网站启用GZip压缩后,速度快了3倍!而配置起来也相当的简单,因此被广大网站管理员使用。本文将详细介绍如何在IIS启用GZip压缩,...
因为我有过相关经验马上发现是网站开启了gzip而file_get_contents 获得的是压缩过的页面,而不是解压过的页面(不知道是不是要file_get_conttents 请求网页时带上相应的参数,直接获得没有被gzip压缩过的网页?...
IIS 的 GZIP 压缩 1.首先备份 IIS 的配置文件, 复制 C:\Windows\system32\inetsrv\metabase.xml到另外的备份文件夹中. C:\Windows\system32\inetsrv\metabase.xml是 IIS 的核心配置文件,该文件的完整性一但被...
一个基于vue2.0开发的小说网站 1.0版本技术栈采用... store使用localStorage本地存储,dns预解析,vue-router路由组件的懒加载,部署后使用nginx缓存开启gzip压缩。 cd novel-vue yarn yarn serve 打包 yarn build
3. gzip 压缩提升网站性能 4. 在线升级 5. 监控工具 ngxtop 6. 编译第三方模块 7. auth_basic 模块使用 8. 日志分析工具 9. 用 nginx 搭建谷歌镜像网站 10. 自制启动脚本 11. 日志切割 12. 作为负载均衡器 13. 开启 ...